Jednym z ważnych elementów każdej skutecznej witryny internetowej jest strona błędu 404. Niestety część web deweloperów, marketerów oraz właścicieli małych biznesów zupełnie o niej zapomina lub traktuje ją po macoszemu, umieszczając na niej tylko standardowy komunikat, że strona nie istnieje.
Oto więc zestaw konkretnych wyjaśnień, praktycznych wskazówek i inspirujących przykładów, dzięki którym zbudujesz stronę 404, która nie tylko zatrzyma użytkownika, ale nawet przyniesie mierzalne konwersje.
Chcesz sprawdzić, czy Twoja strona internetowa jest dobrze przygotowana oraz zyskać konkretne wskazówki dotyczące jej udoskonalenia? Porozmawiajmy o tym, jak mogę zwiększyć skuteczność Twojej witryny! Napisz do mnie: monika.stasik@monsta.online
Spis treści artykułu „Strona błędu 404, która konwertuje”
» Strona błędu 404 w pigułce
» Dlaczego strona błędu 404 jest ważna?
» Co oznacza błąd 404?
» Kiedy może pojawić się błąd 404?
» Jak błąd 404 wpływa na SEO?
» Gdzie sprawdzić, jak wygląda strona błędu 404 w Twojej witrynie?
» Jak ustawić i zbudować stronę błędu 404 w WordPressie?
» Strona błędu 404, która konwertuje – najlepsze praktyki, wskazówki i inspiracje
Strona błędu 404 w pigułce

Dlaczego strona błędu 404 jest ważna?
Nieodpowiednio przygotowana strona błędu 404 może doprowadzić do utraty użytkownika, który jest przecież potencjalnym klientem. Zamiast poszukiwanych informacji znajdzie on pusty ekran z ogólnikowym alertem „error 404” (a warto pamiętać, że nie każdy wie, co oznacza „błąd 404”). W konsekwencji użytkownik może więc wyjść z takiej strony i przejść do witryny konkurencji.
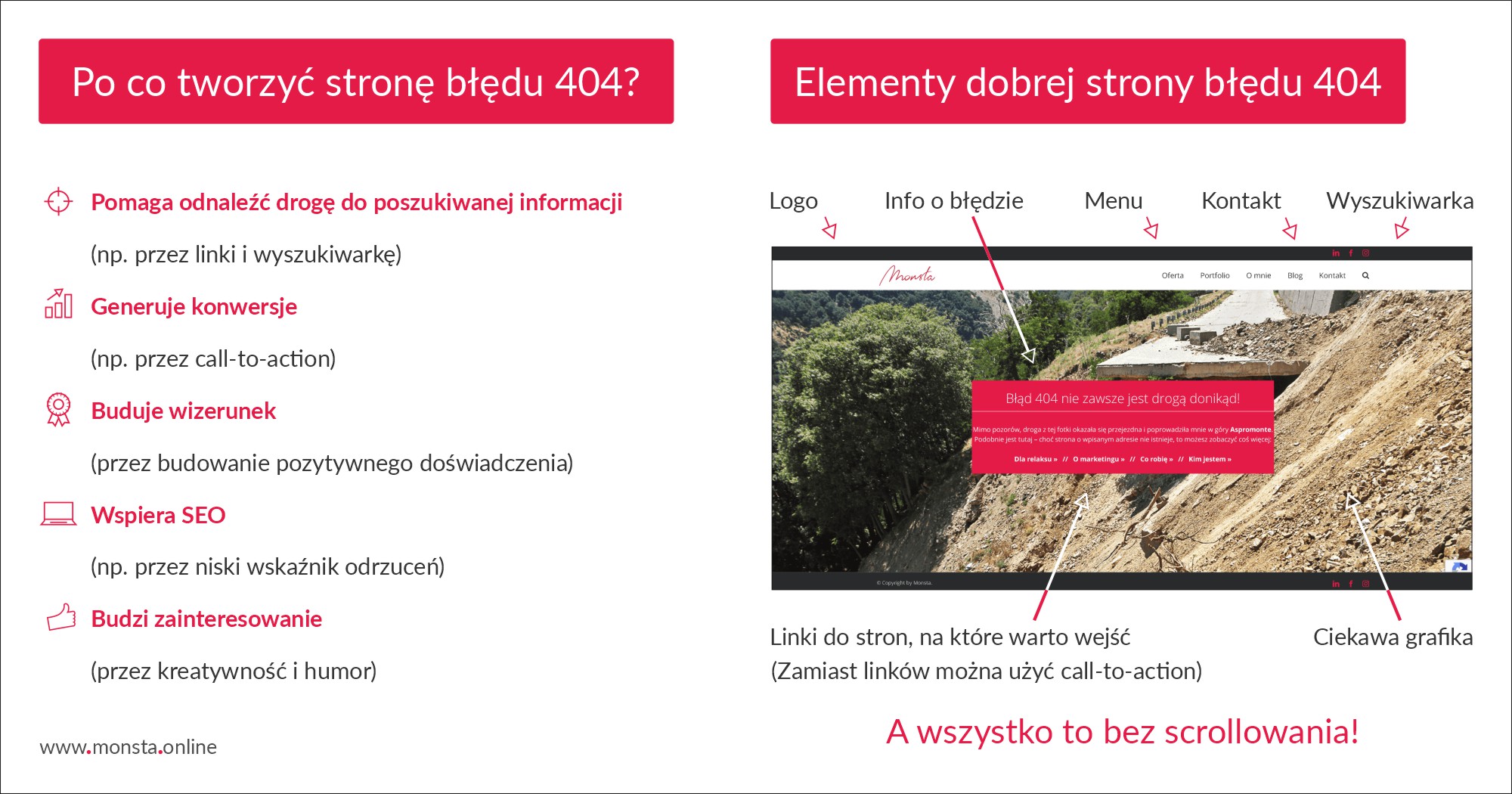
A tymczasem, dzięki właściwemu podejściu i umieszczeniu odpowiedniej treści na stronie 404, można osiągnąć kilka istotnych efektów marketingowych i sprzedażowych:
- naprowadzić zagubionego użytkownika na stronę z tymi informacjami, których w danej chwili szuka (np. przez zamieszczenie wewnętrznej wyszukiwarki),
- zbudować zainteresowanie, przykuć uwagę i zaangażować użytkownika (np. przez pokazanie bardzo korzystnej oferty),
- zyskać konwersje – wizytę na stronie, zapis na newsletter, ściągnięcie e-booka, a nawet zakup (przez dobrze przygotowane wezwanie do działania, czyli call-to-action),
- wzmocnić działania z obszaru SEO (przez ograniczenie wskaźnika odrzuceń),
- wyróżnić się z tłumu i na dłużej zapaść w pamięć użytkownika (pomoże tu kreatywność i poczucie humoru).
Ale od początku… Co oznacza błąd 404?
Jeśli na stronie www wyświetla się komunikat „błąd 404”, oznacza to, że wpisany w pasek przeglądarki adres URL odwołuje się do nieistniejącej strony lub nieistniejącego pliku.
Przeglądarka internetowa bez problemów komunikuje się wtedy z serwerem, na którym jest umieszczona domena. Serwer nie może jednak wyświetlić tej konkretnej strony, ponieważ strona o podanym adresie nie istnieje lub jest tymczasowo niedostępna.
W takiej sytuacji na ekranie przeglądarki zostaje wyświetlony komunikat o treści takiej jak „błąd 404”, „error 404”, „not found”, „strona nie została odnaleziona” itp.
Kiedy może pojawić się błąd 404?
Sytuacji, gdy adres URL odwołuje się do nieistniejącej strony lub nieistniejącego pliku, może być wiele. Niektóre z nich wynikają z działań administratora (czy też właściciela lub redaktora) danej strony. Inne są efektem pomyłki internauty odwiedzającego tę stronę. A część jest powodowana aktywnością innych osób.
Oto kilka najbardziej powszechnych przyczyn pojawienia się błędu 404:
- administrator przenosi stronę na inny adres (np. zmienia URL strony z www.domena/blog na www.domena/artykuly) i nie ustawia przekierowania ze starego adresu na nowy,
- administrator usuwa stronę i nie ustawia przekierowana na inny, wciąż istniejący adres (np. usuwa jakiś stary wpis z bloga),
- administrator wewnątrz witryny dodaje link do wybranej strony, ale robi literówkę w jej adresie lub wkleja niepełny adres,
- administrator innej witryny zamieszcza u siebie link do danej strony, ale popełnia błąd, robi literówkę, wstawia spację w adresie lub używa niewłaściwego znaku między słowami (np. zamiast dywizu www.domena/moj-blog wpisuje podkreślenie www.domena/moj_blog),
- użytkownik wpisuje niepoprawny adres strony w pasku przeglądarki, np. z literówką.
Jak błąd 404 wpływa na SEO?
Błędy 404 są naturalnym elementem stron internetowych i mogą pojawić się na każdej witrynie. Choćby nawet administrator dołożył starań, aby wyeliminować wszystkie błędy 404 zależące od niego, to mogą się one pojawić w wyniku działań innych osób, w tym partnerów i internautów.
Oficjalne komunikaty Google mówią, że błędy 404 nie mają wpływu na pozycję strony www w wynikach wyszukiwania. Jednak warto zwrócić uwagę na kilka sytuacji, które (mimo stanowiska Google) realnie wpływają na wyniki pozycjonowania:
- gdy usunięta zostaje strona, która zawierała wartościowe linki z witryn zewnętrznych lub była oznaczona jako wersja kanoniczna, dochodzi do utraty ważnego czynnika pozytywnie wpływającego na SEO,
- gdy roboty Google trafiają na nieistniejącą stronę, mogą potraktować to jako brak istotnych informacji, a im więcej niedziałających stron na jednej witrynie, tym witryna może bardziej tracić na wartości w oczach algotytmów Google,
- gdy użytkownicy wchodzą na URL z błędem 404 i nie widzą tam nic interesującego, opuszczają witrynę, a wtedy rośnie współczynnik odrzuceń, który jest ważny w SEO i jest brany pod uwagę przez algorytmy Google.
O czym należy pamiętać pod kątem SEO w kontekście błędów 404?
Dla każdej usuwanej strony oraz usuwanego pliku należy ustawić przekierowanie 301 do istniejącej strony lub istniejącego pliku o najbardziej zbliżonej zawartości. Dzięki temu użytkownik nie trafi na stronę błędu, ale od razu zobaczy treść podobną do oczekiwanej.
Warto przygotować własną stronę błędu 404, która zaangażuje użytkownika i zachęci go do przejścia na inną stronę serwisu. Pomoże to ograniczyć wpływ błędów 404 na współczynnik odrzuceń.
Strony pokazujące błąd 404 nie mogą być oznaczone jako kanoniczne. Jako wersję kanoniczną należy więc ustawić inną podobną stronę. Spowoduje to, że algorytmy Google będą widziały, które strony są ważne, a także będą rozumiały, że te ważne strony nie generują błędu 404.
Gdzie sprawdzić, jak wygląda strona błędu 404 w Twojej witrynie?
Nic prostszego! Wejdź na swoją stronę internetową i na końcu adresu URL w pasku przeglądarki dopisz jakiś niestandardowy wyraz lub kilka słów zapisanych bez spacji, lub losowy ciąg znaków, np. „sdwafs” albo „dowolnytekst”, albo po prostu „404”. W ten sposób wpiszesz w przeglądarkę taki adres, który w Twojej domenie nie istnieje (np. https://www.monsta.online/404).
Jak ustawić i zbudować stronę błędu 404 w WordPressie?
Omawiam w tym miejscu tylko WordPressa, ponieważ jest to jedna z najbardziej popularnych platform do tworzenia i zarządzania stronami internetowymi oraz w tym środowisku pracuję najczęściej. Dodatkowo, skupiam się tutaj wyłącznie na gotowych rozwiązaniach dla osób, które nie są web deweloperami, bo Ci ostatni na pewno wiedzą, jak – bez szablonów i wtyczek – poradzić sobie ze zbudowaniem strony błędu 404.
1. Gotowy motyw strony w WordPressie
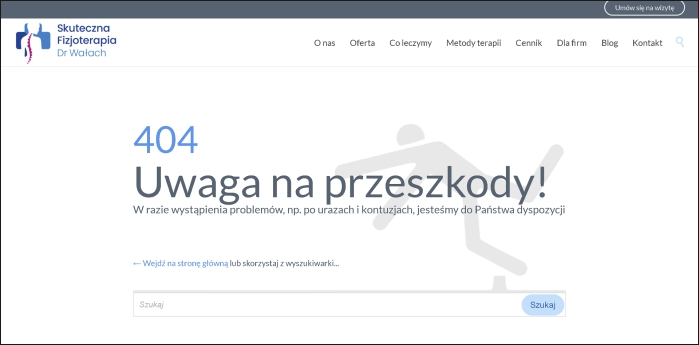
Decydując się na zastosowanie gotowego (dobrego!) motywu WordPressa, zazwyczaj domyślna strona błędu 404 jest już stworzona i dostępna w ustawieniach motywu. Wystarczy więc dostosować wyświetlany tekst do istniejącego layoutu (np. tylko przetłumaczyć na język polski). Ale nawet stosując szablonowy układ, warto pokusić się o personalizację tekstu i dopasowanie go do tematyki witryny.
Przykład: Gotowy layout strony 404 wykorzystałam, przygotowując stronę www np. dla poradni fizjoterapeutycznej.

2. Wtyczki do tworzenia strony błędu 404 pod WordPressem
W WordPressie można również wykorzystać wtyczki ułatwiające administrowanie stroną 404. Po sprawdzeniu wielu dostępnych pluginów, ja korzystam najczęściej z trzech poniższych, ponieważ działają bez problemów, są bezpłatne, a także są na bieżąco aktualizowane.
– Redirection by John Godley – wtyczka śledzi błędy 404 i umożliwia ustawienie przekierowań.
– All 404 Redirect to Homepage by Fakhri Alsadi – wtyczka daje możliwość przekierowania stron z błędem 404 do strony głównej lub dowolnej innej strony.
– 404page – your smart custom 404 error page by Peter Raschendorfer – wtyczka umożliwia zbudowanie strony błędu 404 z użyciem zainstalowanego pod WordPressem edytora stron.
Przykład: Gotową wtyczkę zastosowałam m.in. podczas tworzenia swojej strony internetowej.

Strona błędu 404, która konwertuje
Najlepsze praktyki, wskazówki i inspiracje
Zanim przejdziemy do szczegółowych pomysłów, oto garść ogólnych rekomendacji:
- Strona błędu 404 powinna być zwięzła, przejrzysta i czytelna.
- Dobrą praktyką jest, aby w górnej części miała logo i menu (wyjątkiem są strony typu one pager, które nie wymagają korzystania z menu, ponieważ mają tylko jedną stronę, główną – tutaj wystarczy więc link do strony home).
- Warto dodać sekcję lub stopkę z danymi kontaktowymi.
- Dobrze, żeby cała jej zawartość zmieściła się na jednym ekranie (bez konieczności przewijania), chyba że będzie to strona z ważnymi treściami merytorycznymi (zob. np. punkt drugi poniżej).
- Warto zadbać, aby treść strony błędu 404 nawiązywała do tematyki całej witryny, a grafika była spójna z tą zastosowaną w całej witrynie.
- W przypadku witryn mających kilka wersji językowych, należy przygotować stronę 404 dla każdego języka.
- Strona 404 nie powinna być indeksowana i należy wykluczyć ją z mapy witryny.
- Treść mającą na celu zaangażowanie użytkownika należy poprzedzić komunikatem, który wyjaśni, co się stało, np. „Błąd 404 – Strona o takim adresie nie istnieje”.
- Można pokusić się o zamieszczenie prośby o zgłoszenie błędu, aby bezpośrednio od użytkownika dowiedzieć się o niedziałającej stronie i szybko to naprawić.
Koniecznie zobacz również porady w części: Jak błąd 404 wpływa na SEO >
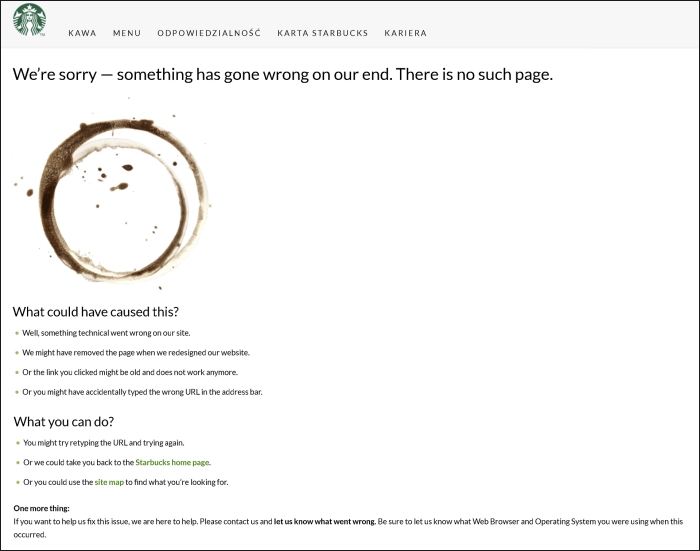
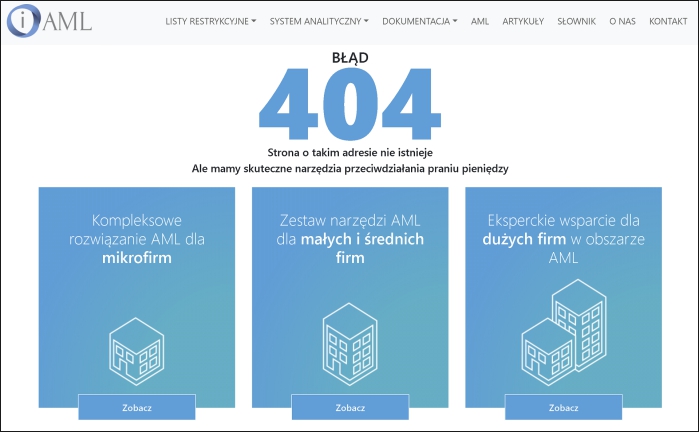
Przykład: Szersze wyjaśnienie problemu z błędem 404, z prośbą o zgłoszenie problemu, pokazuje poniższa witryna. Lepiej byłoby jednak przygotować rozwiązanie do automatycznego zgłaszania błędów, np. przez kliknięcie linka.

1. Przekierowanie strony błędu 404 na inną stronę danej witryny
Jednym z najprostszych rozwiązań, a jednocześnie bardzo przyjaznych dla użytkownika (choć niektórzy specjaliści ds. SEO twierdzą, że nienajlepszy dla pozycjonowania), jest ustawienie przekierowania strony błędu 404 do strony głównej lub innej kluczowej strony serwisu. Na przykład do bloga w wypadku bloggera, a do sklepu w wypadku e-commerce. W takiej sytuacji użytkownik – po wejściu na adres URL odwołujący się do nieistniejącej lokalizacji lub nieistniejącego pliku – nie natknie się na komunikat o błędzie 404, ale od razu zobaczy docelową lokalizację.
To rozwiązanie praktykowane w wypadku np. serwisów newsowych, specjalistycznych blogów oraz sklepów internetowych, gdzie jest dużo zmieniającej się treści i nie można wybrać jednego kluczowego elementu na stronę błędu 404.
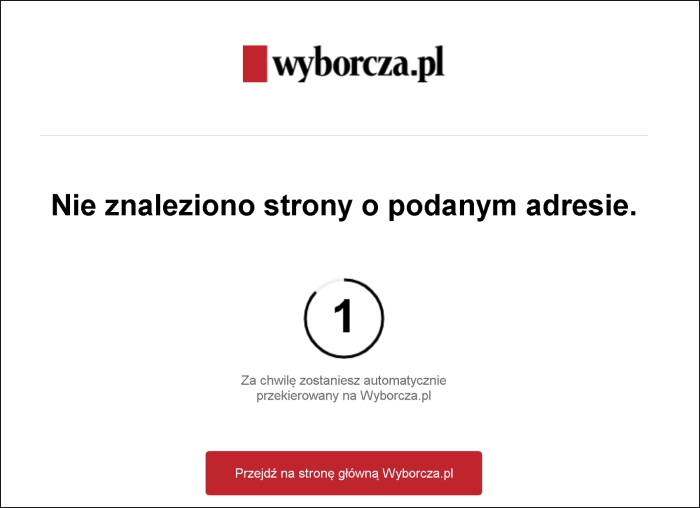
Przykład: Gdy nie chcemy ryzykować natychmiastowym przekierowaniem, możemy na kilka sekund wyświetlić komunikat o błędzie, a dopiero potem dokonać automatycznego przekierowania.

2. Strona błędu 404 z duplikatem treści pochodzącej z danej witryny
Innym wariantem rozwiązania opisanego w punkcie pierwszym jest stworzenie strony błędu 404 z duplikatem treści. W górnej części strony może zostać wyświetlony komunikat o błędzie 404, a poniżej cała treść wybranej strony docelowej (np. strony głównej, bloga lub sklepu).
W tym wypadku bardzo ważne jest to, aby duplikat treści zawsze odwzorowywał najbardziej aktualną wersję strony docelowej. A tego rodzaju strona 404 musi być oznaczona jako duplikat, podczas gdy strona docelowa (np. home, blog czy sklep) muszą być oznaczone jako wersja kanoniczna (tag rel=canonical).
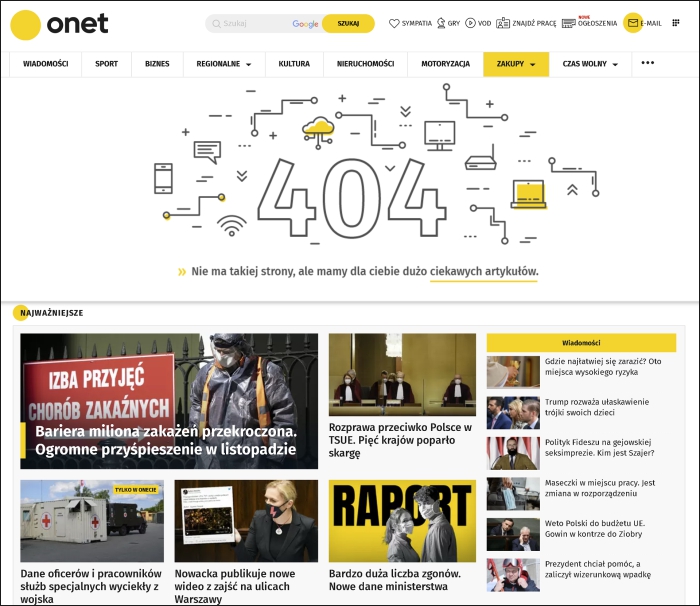
Przykład: Serwisy newsowe funkcjonują dzięki bardzo często zmieniającym się treściom na stronie głównej, więc takie rozwiązanie dla błędu 404 jest tu jak najbardziej uzasadnione.

3. Link do home lub innej ważnej strony (lub kilku stron)
Użytkownikowi warto pokazać na stronie błędu 404 drogę w inne miejsce, które może go zainteresować. Należy wybrać taką lokalizację, która zainteresuje większość osób odwiedzających daną witrynę. Może to być strona gówna, oferta, sklep, blog lub najbardziej popularne artykuły.
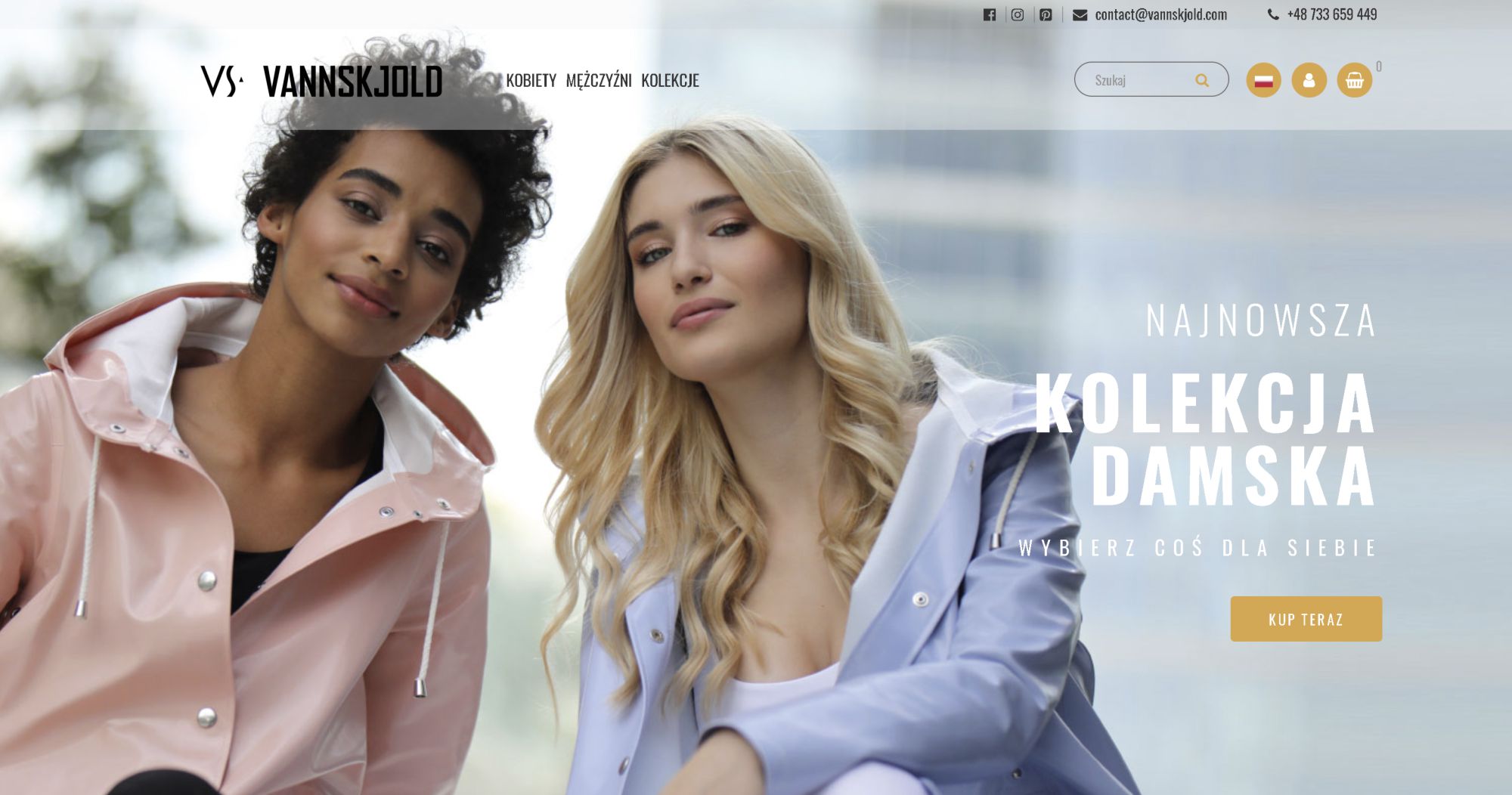
Przykład: Takie podejście zastosowałam np. w projekcie strony www dla firmy z branży fintech.

4. Wyszukiwarka na stronie błędu 404
Czasem na witrynie jest tak dużo i tak zróżnicowanej treści, że nie sposób wybrać stron, które zainteresują wszystkich. Wtedy dobrym rozwiązaniem jest zamieszczenie wyszukiwarki, dzięki której internauta sam dotrze do informacji, których potrzebuje. Trzeba upewnić się jedynie, że wyszukiwarka działa poprawnie i intuicyjnie, a wyniki wyszukiwania są przejrzyste i czytelne.
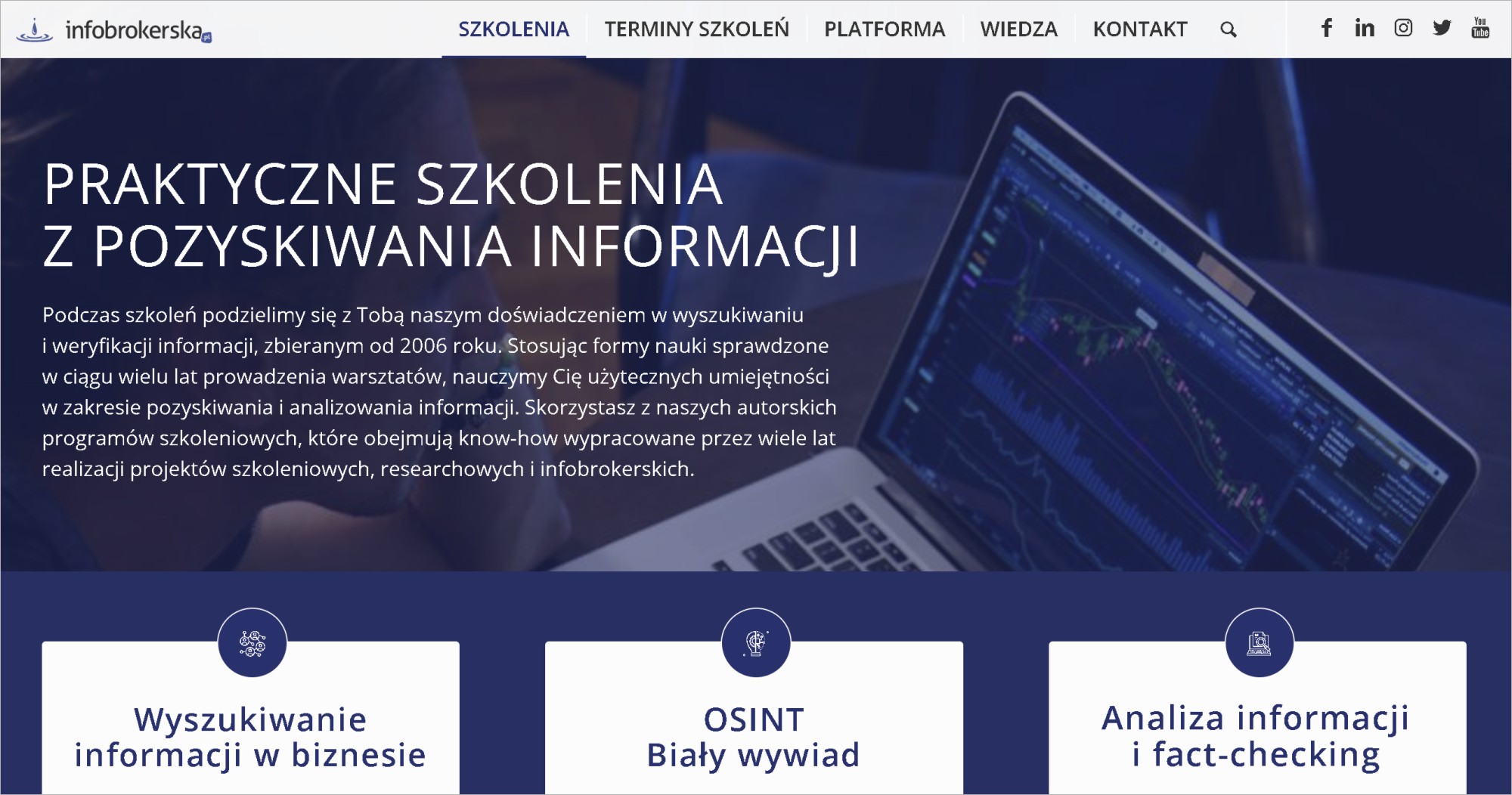
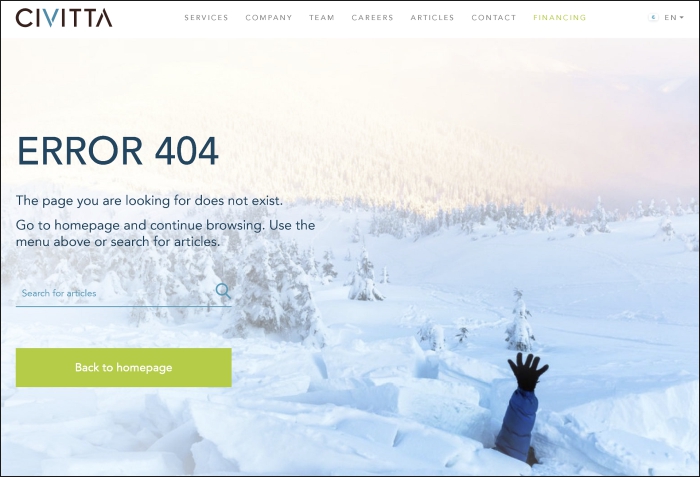
Przykład: Wyszukiwarka okazała się najlepszym wyjściem np. na opracowanej z moją pomocą stronie internetowej dla międzynarodowej firmy konsultingowej.

5. Budowanie konwersji na stronie błędu 404 przez call-to-action
Stronę błędu 404 można wykorzystać również do generowania bezpośredniej konwersji. Decydując się na to podejście, można sięgnąć po wiele ciekawych pomysłów, na przykład zamieścić na stronie 404 wezwanie do:
- zapisu na newsletter (np. z dodatkową gratyfikacją w postaci darmowego e-booka),
- ściągnięcia darmowego poradnika,
- wykorzystania kuponu rabatowego,
- skorzystania z wyjątkowej oferty dnia lub tygodnia,
- zakupu produktów (np. w sklepie internetowym – nowości, bestsellerów lub produktów podobnych w razie wejścia na stronę wyprzedanego produktu),
- kontaktu przez formularz kontaktowy.
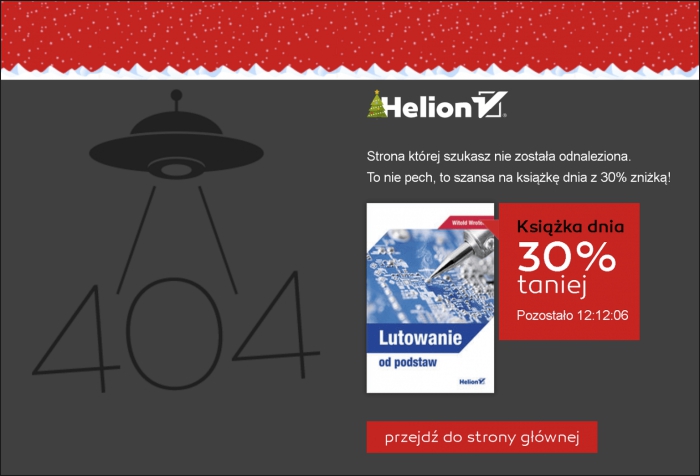
Przykład: Na stronie błędu 404 można promować produkt, ale dobrze byłoby jednak pokazać w tym miejscu bardziej uniwersalną ofertę, niekoniecznie książkę o lutowaniu :).

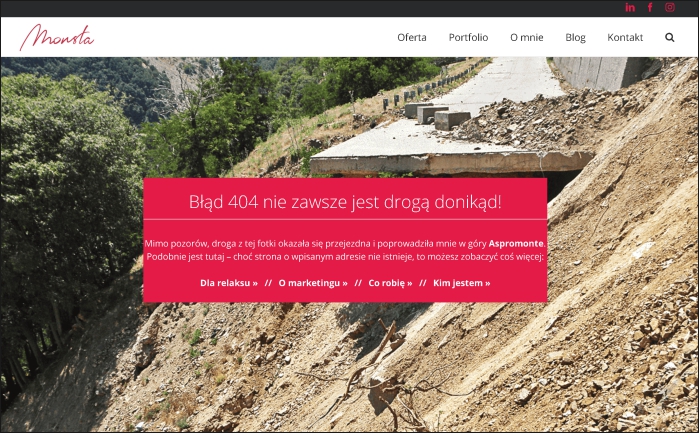
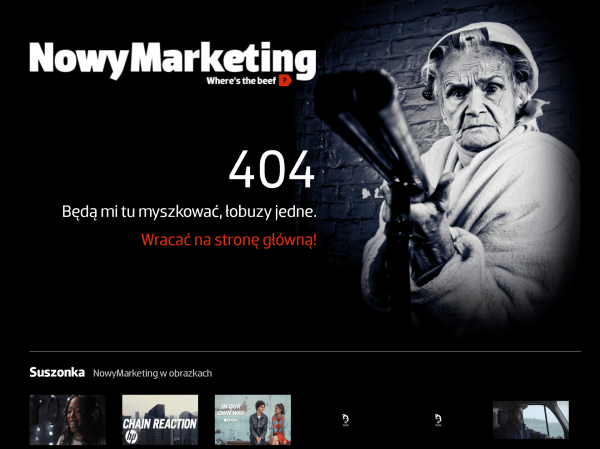
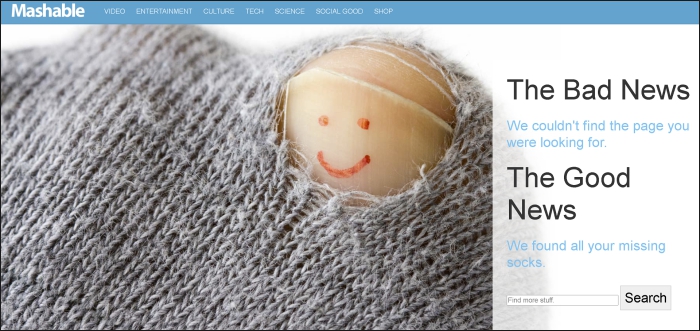
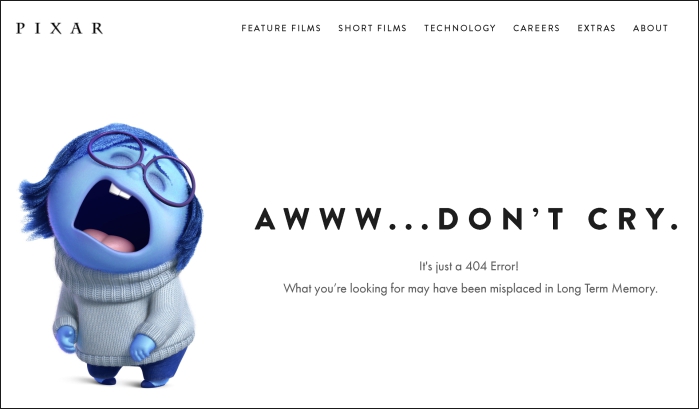
6. Zaskakujące, kreatywne i zabawne strony błędu 404
Wejście na stronę, na której zamiast szukanej informacji znajduje się smętny komunikat „error 404”, może spowodować frustrację. Warto więc pokusić się o rozbawienie internauty dzięki kreatywności i poczuciu humoru. Być może w pamięć zapadnie mu wtedy nie złość na niedziałający link, ale właśnie taka błyskotliwa strona błędu 404.
Przykłady:




***
Chcesz sprawdzić, czy Twoja strona internetowa jest dobrze przygotowana?
Szukasz konkretnych wskazówek, co można udoskonalić na Twojej stronie www?
Potrzebujesz eksperckiej porady, perswazyjnych tekstów i kreatywnego podejścia?
Porozmawiajmy o tym, jak mogę pomóc Ci zwiększyć skuteczność Twojej strony internetowej oraz efektywność Twoich działań z obszaru digital marketing! Napisz do mnie: monika.stasik@monsta.online